延續上一篇的內容,
如果懂一些jQuery,我們可以使用這個方法,用Ajax call API來取得參數。
let Button = document.querySelector('button');
function send() {
let name = document.querySelector('#nameValue').value;
let age = document.querySelector('#ageValue').value;
$.ajax({
data: {
"name": name,
"age": age,
},
url: "https://script.google.com/macros/s/AKfycby8EjMzC67zsFluRJzLgcMQzkFCPLw-Gr0WwOCED02HycwrHJ_O/exec",
success: function(response) {
if(response == "存入成功"){
alert("存入成功");
}
},
});
};
Button.addEventListener('click', send);
第1&21行:設計一個Button的監聽器,用來確認click的事件。
第4.5行:要特別注意#號後設計的參數必須要和html檔內取值欄位的id相同。
第11行:url為前面部屬完得到的api url
第13-15行:按鈕按下後顯示的成功訊息要和前面google sheet程式碼內的文字相同(這邊我不太清楚是為甚麼,但我測試出來是必須要一樣的,兩邊缺一個都不行,如果我有說錯歡迎指正)。
接著寫一個簡單的html表格用來讓使用者輸入想要存入試算表內的值。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="https://code.jquery.com/jquery-3.3.1.js"></script>
</head>
<body>
<div>
<div>
<span>姓名:</span><input id="nameValue" placeholder="姓名" type="text">
</div>
<div>
<span>年齡:</span><input id="ageValue" placeholder="年齡" type="text">
</div>
<button>確認送出</button>
</div>
<script type="text/javascript" src="google sheet api.js"></script>
</body>
</html>
如果有興趣延伸的人還可以再多寫一些CSS.jQuery等功能或是一些判斷式,這邊為了示範就只做簡單的樣式。

資料成功儲存就會跳出存入成功的提示視窗。

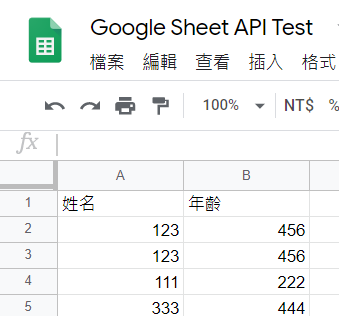
回到試算表內就可以看到成功儲存的資料囉。

以上就是利用Google App Script將資料存入Google Sheet的一個實作,這個功能其實還蠻重要的,把Google Sheet當作是一個資料庫,相當的方便,在後面我們也會再利用這個功能把Telegram機器人的資料儲存到Google Sheet。
